Intro
temi is a telepresence assistant with autonomous mapping, navigation, and obstacle avoidance. Interaction can be made via the full HD 10-inch touchscreen or hands-free with the power of voice. In addition, temi has a companion app that lets you remotely drive temi and make video calls to other temi owners.
Context/Specs
Designing Robot Behavior Customization for temi Center
Helping businesses guide temi through tailored sequences
Helping businesses guide temi through tailored sequences
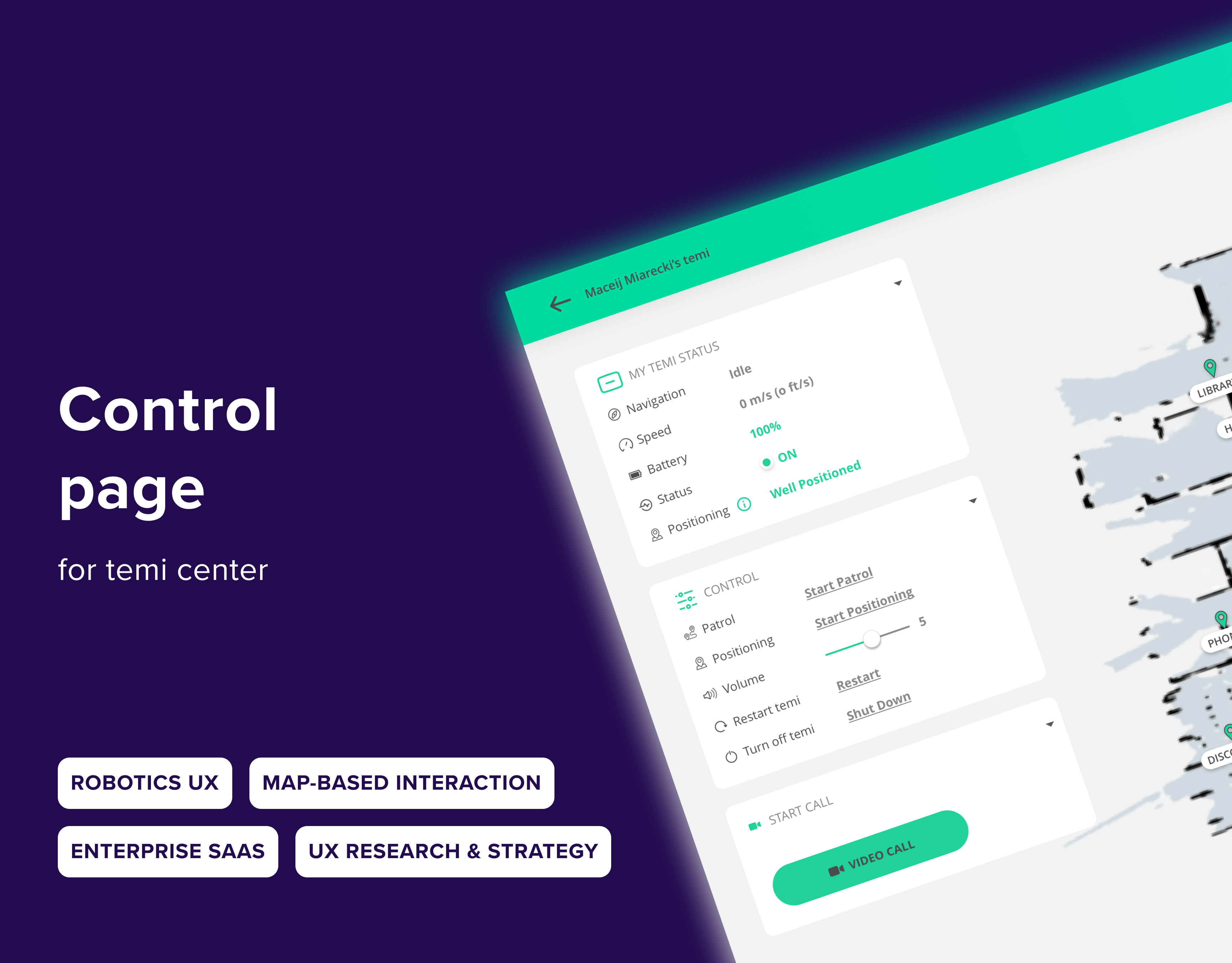
Temi Center lets businesses control and customize their temi robot’s behavior through the web. This project focused on designing the “Sequence” feature—enabling users to program where and how temi moves, such as inside galleries or venues where it acts as a guide.
With my experience in UX for complex systems, I helped define this behavior and collaborated with the VP of R&D and the development team to deliver a smooth, intuitive experience.
Goals:
Create a feature that allows users to define and customize robot actions and movement directly on the website.
Create a feature that allows users to define and customize robot actions and movement directly on the website.
Success Metrics:
• Users can easily set up temi to follow a custom route
• Users apply the feature in real-world use cases like galleries, tours, and guided walkthroughs
• Users can easily set up temi to follow a custom route
• Users apply the feature in real-world use cases like galleries, tours, and guided walkthroughs
Timeline: ~1 month
Constraints: Align with temi Center’s technical limitations while designing the new Sequence feature
Constraints: Align with temi Center’s technical limitations while designing the new Sequence feature
The role of the Sequence feature at temi
The name for the new feature was chosen to be "Sequence". This feature should serve its purpose and will be used by temi's distributors. The primary usage is going to be one of the most used ones on the temi Center website.
Research Steps & Challenges
Competitive Analysis
Few robots have similar functionality and have a feature that is familiar to ours. For example, Chita Robots.
Persona (talk to potential users)
Based on the information gathered in interviews, I formed a persona. I have a clear understanding of what our users want, so I can start the design process.
MVP
1. The sequence must serve the needs of 1 group
of people: Museum usage
2. temi's abilities are limited to:
a. View pic
b. View video
c. Move to locations
d. Speak (TTS - text to speech)
of people: Museum usage
2. temi's abilities are limited to:
a. View pic
b. View video
c. Move to locations
d. Speak (TTS - text to speech)
Design
1st iteration mistakes
The system was designed like a funnel builder for an analytics tool. After adjusting usage scenarios, we realized it could not work.
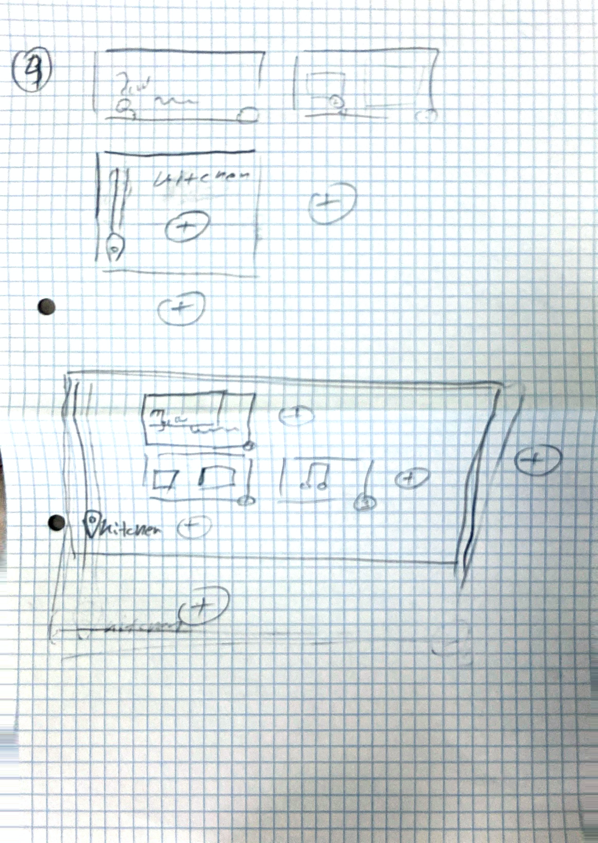
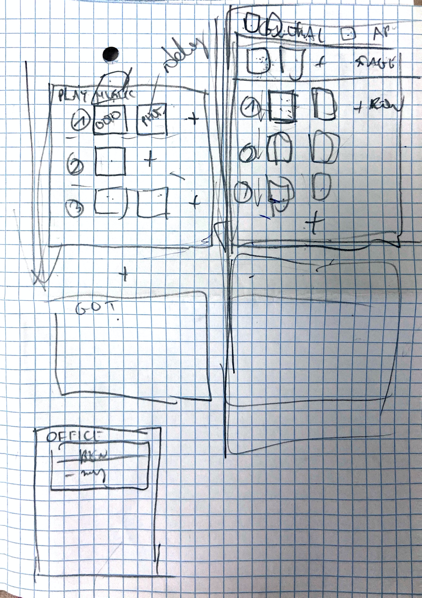
Wireframes iterations

1st iteration

2nd iteration

3rd iteration
Design Iterations
Final Wireframe
Final Design
List of ready sequences
Inside created sequence
Adding action - media
Responsiveness
What happens on temi screen while the sequence is running
Conclusions
Product Impact
• The Sequence feature is intuitive and easy to use, though a few technical constraints were noted.
• It proved flexible enough to support additional features like Greet Mode and Custom Screen.
• Based on analytics and support feedback, the feature has been successfully adopted.
• It proved flexible enough to support additional features like Greet Mode and Custom Screen.
• Based on analytics and support feedback, the feature has been successfully adopted.
Key Learnings from Research
• During usability testing, execution required two people: one to configure actions via the Temi Center, and another to observe whether the robot followed the programmed sequence correctly.
• Users expect an explicit visual confirmation that Temi executes the whole sequence as intended.
• Users expect an explicit visual confirmation that Temi executes the whole sequence as intended.