Intro
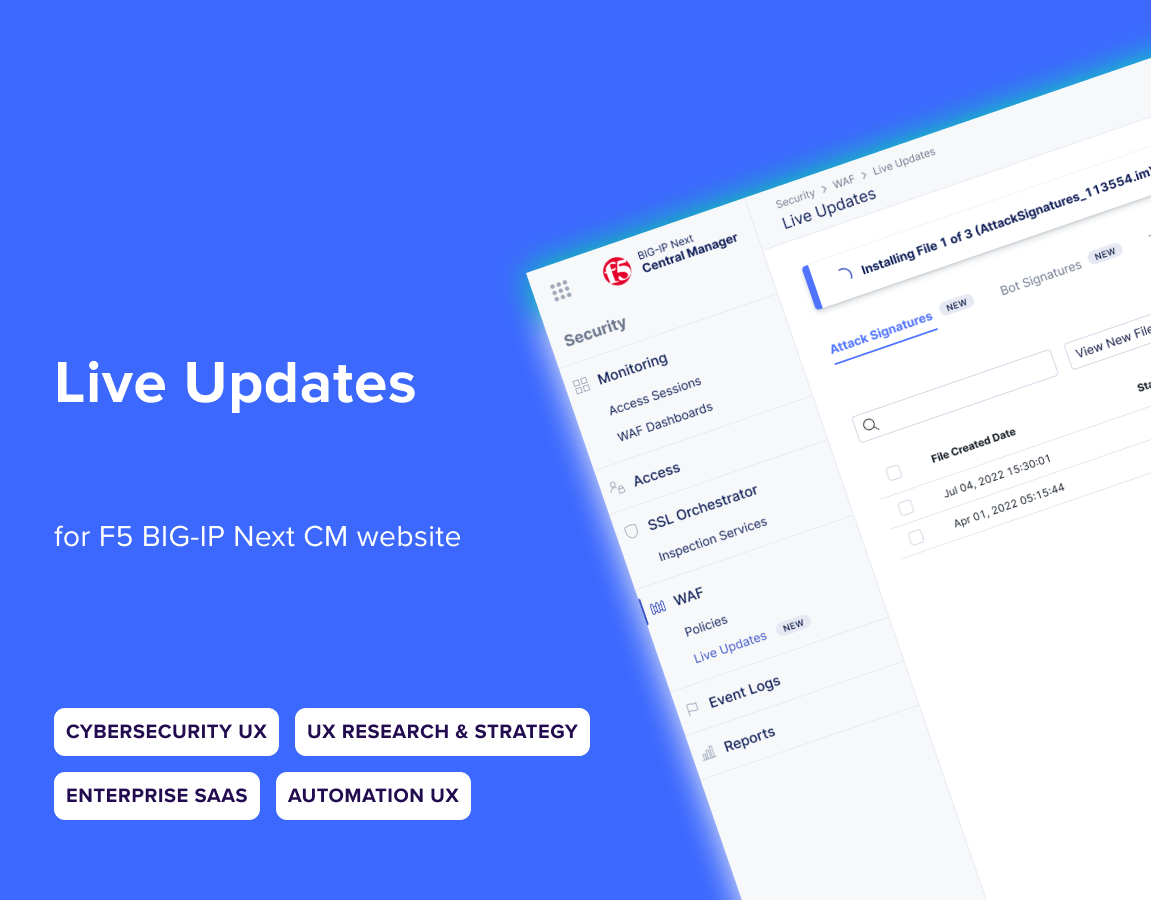
BIG-IP Next Central Manager enables you to control all your BIG-IP security devices from a single location, making it easier to manage and protect your applications across large networks.
Context / Specs
Improving Threat Visibility and Accuracy in Security Dashboards
UX research and design to reduce false positives and improve user actionability
UX research and design to reduce false positives and improve user actionability
I was brought in to help design a single space in the product where users can monitor and respond to top-attacked policies, applications, and general attack patterns. The goal: help users quickly act on false positives and false negatives.
My role focused on UX research, interface design, and behavior definition. I worked closely with PMs, front-end, and back-end developers to deliver a new “Dashboard” feature tailored to user pain points.
Goals: Explore how users currently perform threat analysis in older F5 products. Identify pain points and strengths. Design a solution to streamline visibility and response.
Success Metrics:
• Users can identify the top-attacked policies and applications.
• Users take effective action on false positives and negatives.
• Users can identify the top-attacked policies and applications.
• Users take effective action on false positives and negatives.
Timeline: ~2 months
Constraints: Align with existing product demands and ensure a seamless UX.
Constraints: Align with existing product demands and ensure a seamless UX.
Research Steps & Challenges
Competitive Analysis
I researched products that have similar functionality and purpose. Like F5's direct competitors, and F5's old products, I've found out which features are the most attractive
and wanted.
and wanted.
Persona: SecOps
Talk to potential users
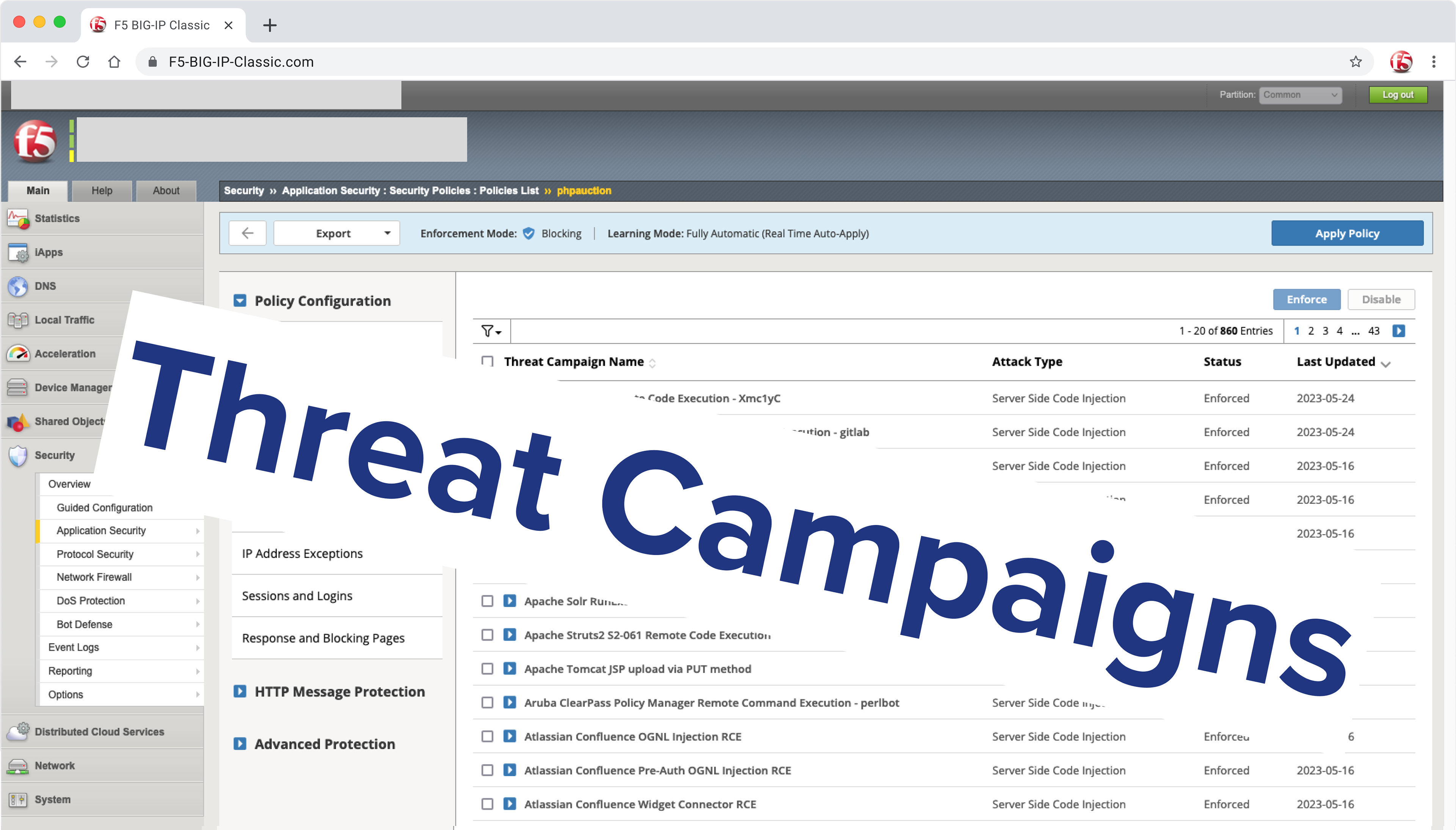
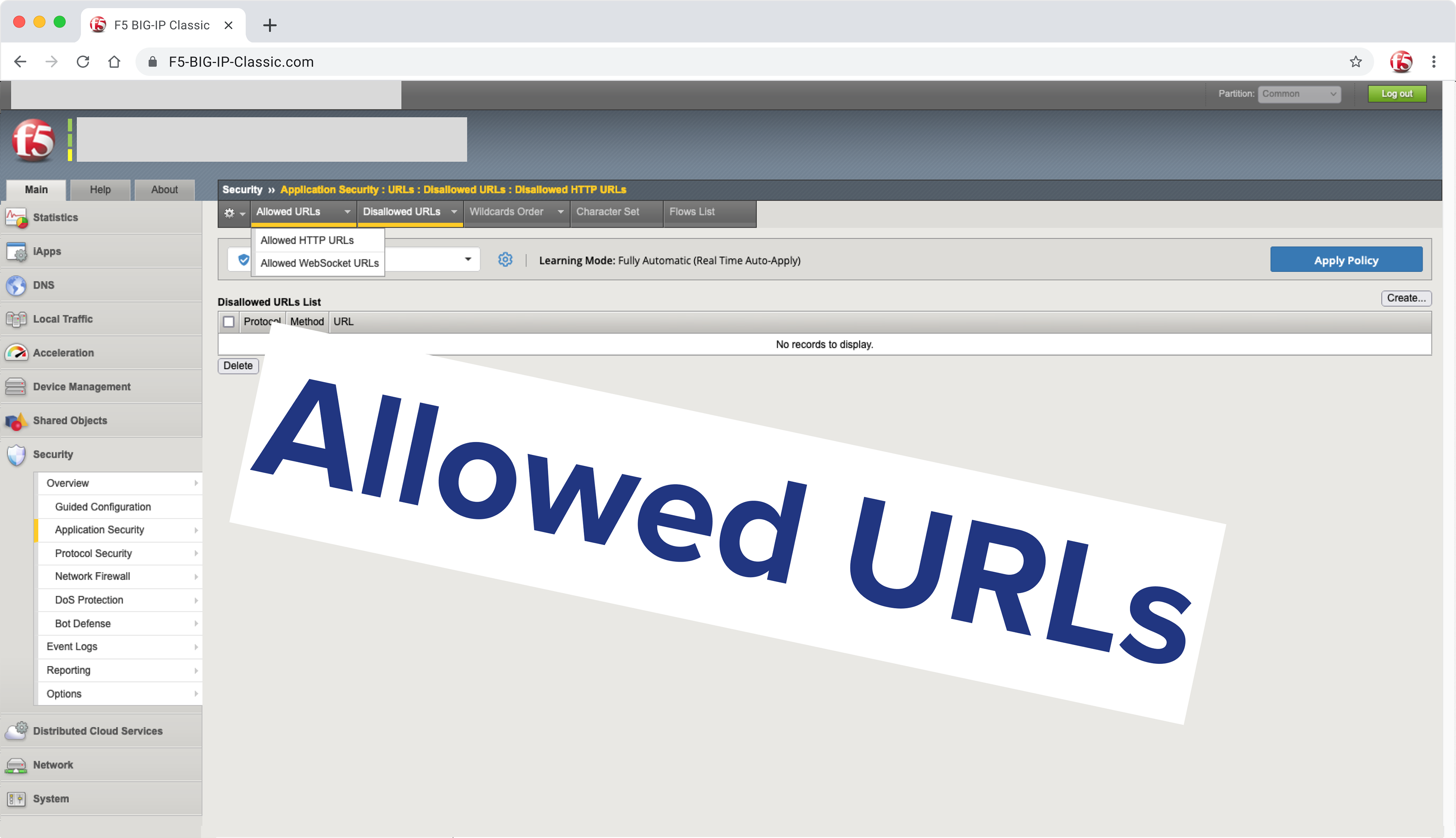
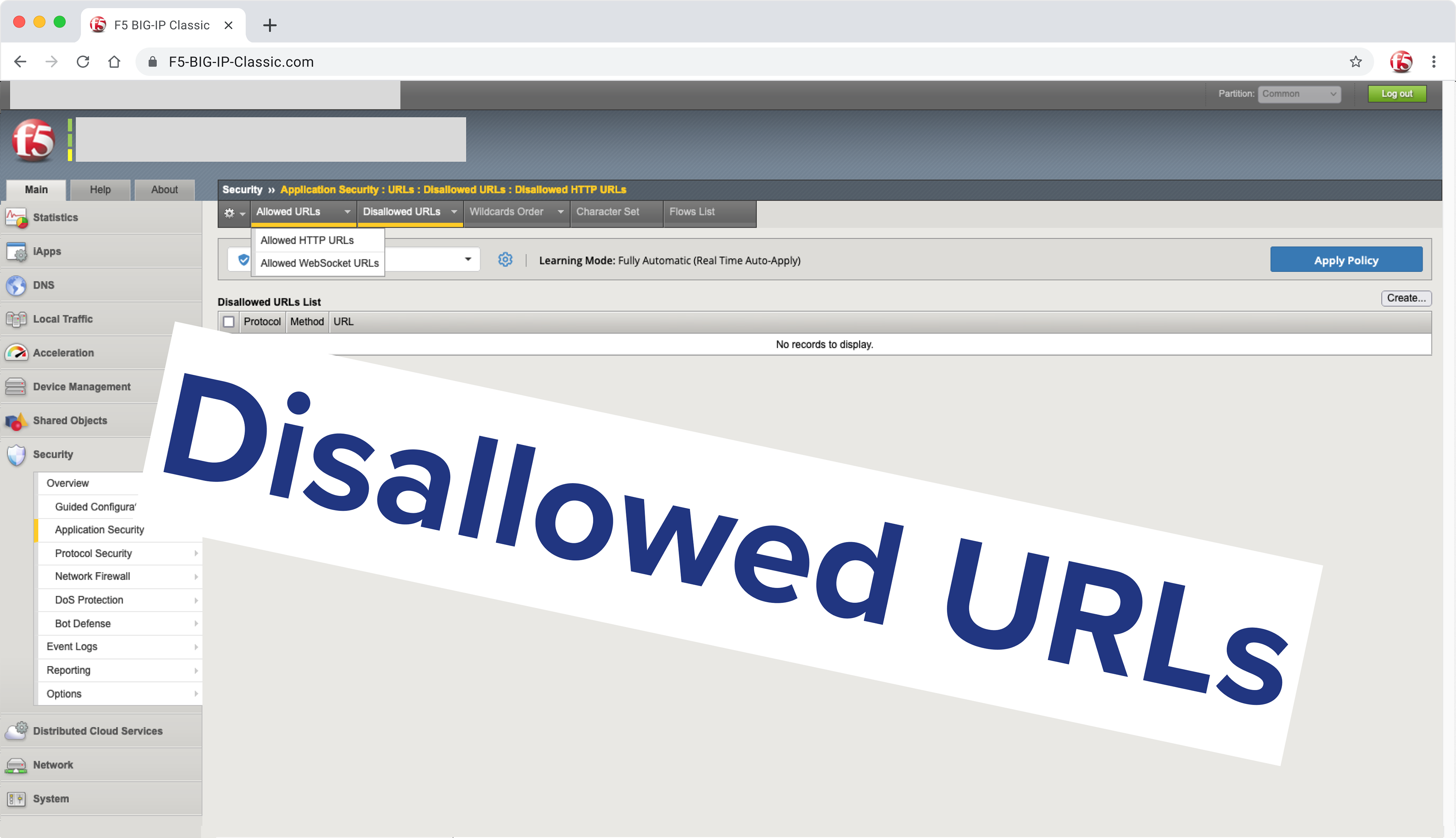
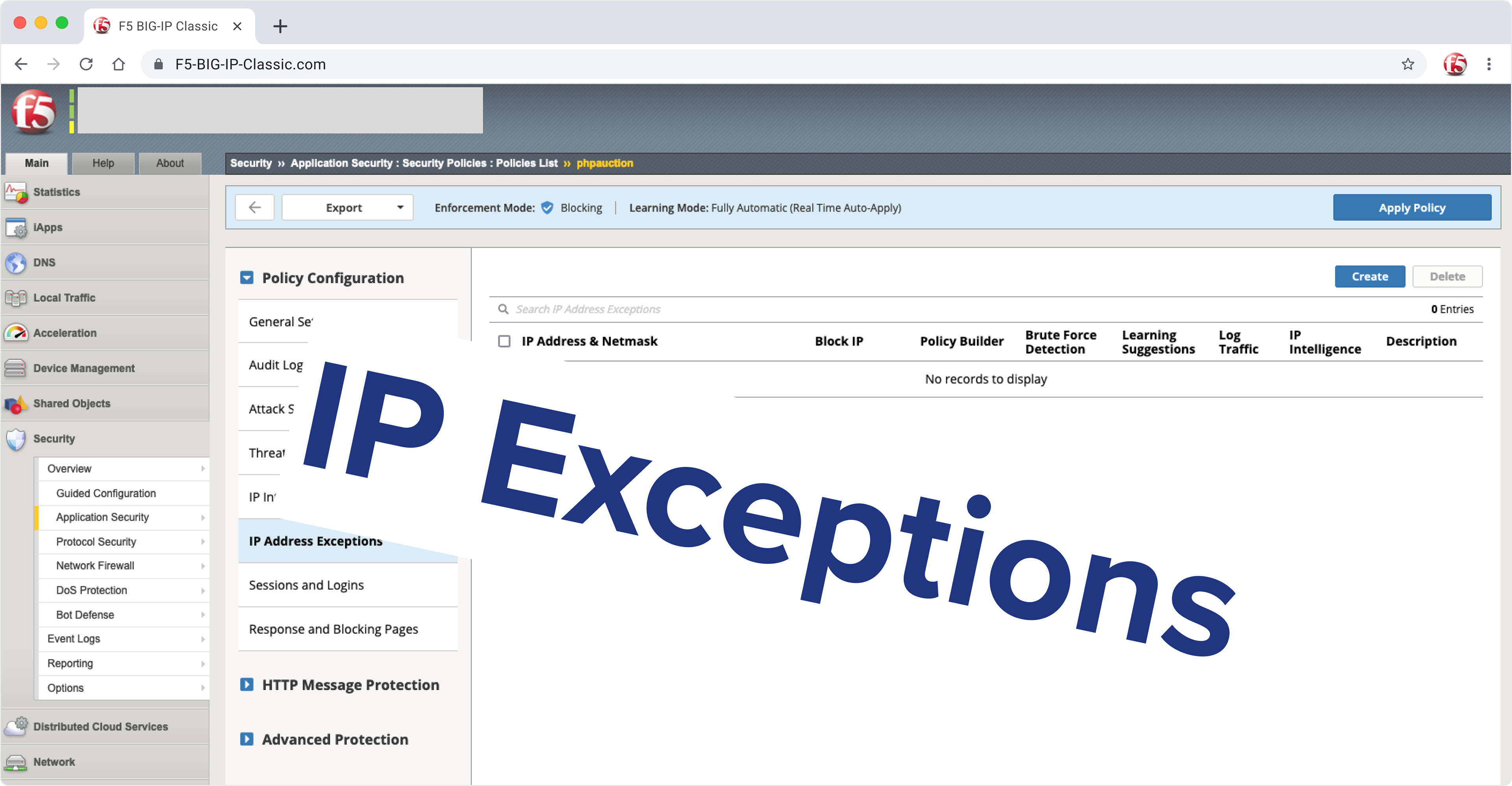
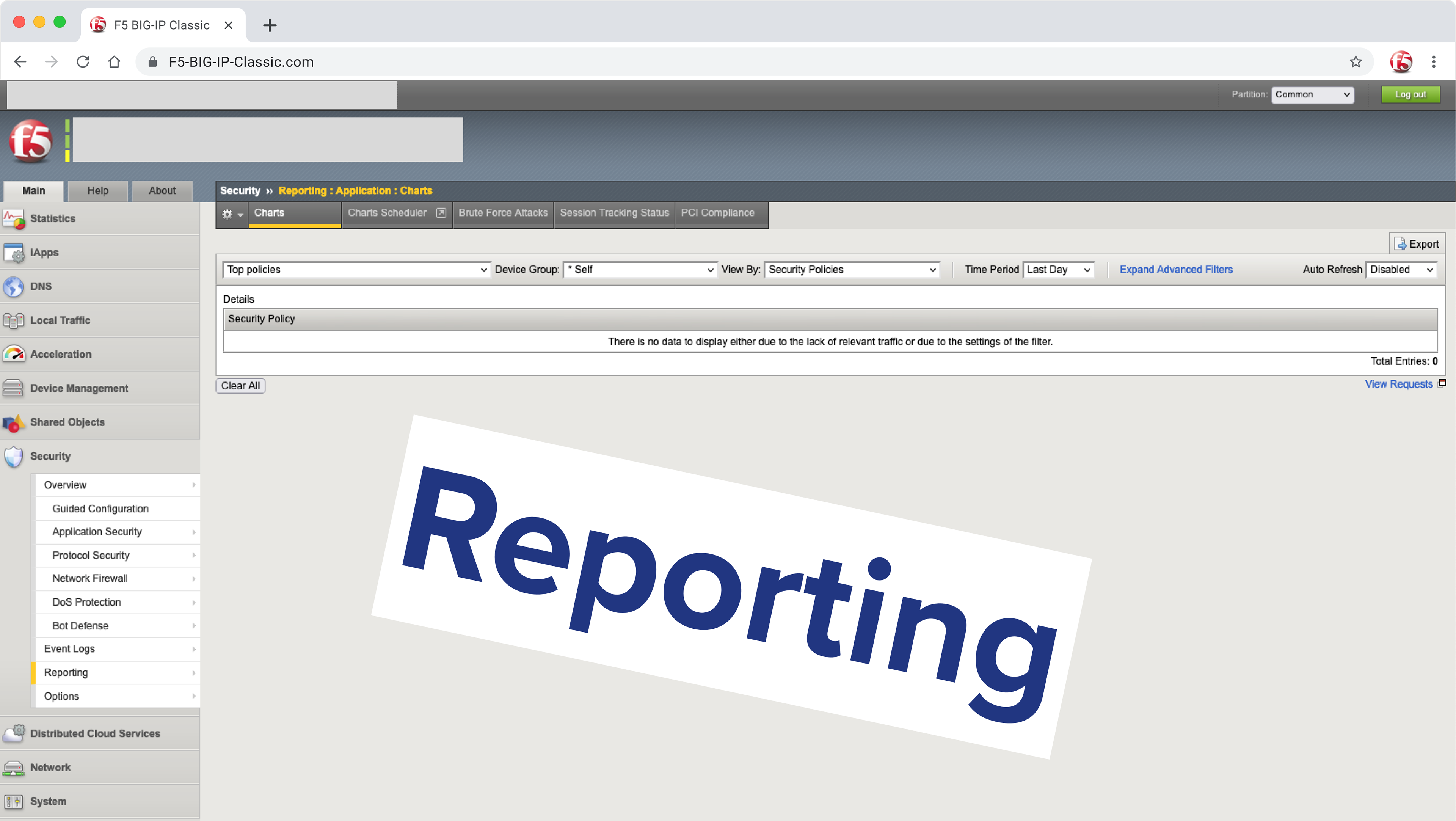
During the Research, I determined the number of steps and screens users needed to perform to operate the system in older products.
This is how it works on F5 old products:









MVP
1. Ability to view/mitigate top attacks in general, and
a. by policies
b. by applications
2. Ability to manage/mitigate f/p's and f/n's
3. Ability to filter the dashboard by any value from any
widget
a. by policies
b. by applications
2. Ability to manage/mitigate f/p's and f/n's
3. Ability to filter the dashboard by any value from any
widget
Design
Iterations
Final Design
Main Dashboard. The user can filter from any widget.
The user adds an exception based on dashboard info & deploys the policy.
Conclusions
Product Impact
BIG-IP Next CM vastly improves users' ability to view and respond to security threats. Users can now fix an issue with 1 screen.
What took 10 screens in Classic BIG-IP can now be done in a single view.
Key Learnings from Research
• Users don’t keep dashboards open 24/7 — they open them reactively when issues arise.
• They expect an operational dashboard — a single place to both observe and take action.
• Filtering flexibility is crucial: “Filter anything by anything” was a recurring expectation.